지난 포스팅(3편)에 이어 오늘도 Stable Diffusion WebUI의 메뉴설명 드리도록 하겠습니다. 잠깐 플러그인을 먼저 설치하시게끔 안내드렸는데요. 메뉴의 순서대로 설명드리는 것보다는 점점 생성하는 이미지의 품질이 높아져야 재미를 붙이실것 같아서 순서를 조금 바꿔보았습니다.
이번 5편에서는 txt2img에 이어 img2img 를 해볼건데요.

img2img (Image to Image)
img2img 탭에서는 입력값으로 텍스트가 아닌 이미지로 새로운 이미지를 생성하는 기능을 제공합니다. 보통 InPaint 나 원본 이미지를 다른 이미지로 변형할때 사용합니다.

txt2img와 마찬가지로 img2img 에서도 Prompt, Negative Prompt를 입력하는 창이 있습니다. 이미지를 입력값으로 넣지만 만들고자 하는 이미지에 대한 프롬프트를 입력해야합니다.
좀 더 극적인 설명을 위해서 실사 사진이 아니라 그림판에서 그림을 그려서 넣어보도록 할께요. 윈도우 사용하는 분들은 우리에겐 그림판이 있죠. 실행해줍니다.

그림판에서 대충 모양과 위치만 잡아줬습니다. 어떤 결과가 나올지 저도 기대되네요 ㅋ
저는 그림판으로 그려서 img2img 로 업로드를 한건데, webui 에서는 바로 그릴수 있도록 sketch라는 기능도 제공하고 있습니다.

밑으로 보면 또 복잡한 여러가지 옵션들이 있습니다.

img2img Step
- 우선 그림판으로 만든 Source Image를 업로드 합니다. (드래그앤 드롭도 가능)
- 만드려는 이미지에 대한 프롬프트를 입력합니다.
- A photorealistic illustration of landscape, sun, car on road
- Sampling Method, Sampling Steps를 설정합니다. (기본값으로 진행했음, step은 30)
- 이미지 사이즈(가로,세로), Batch count, size를 설정합니다. (기본값으로 진행)
- Denoising strength(잡음제거 강도)를 설정합니다. (0에 가까울수록 원본에 가까움)
그저 기본값에 이미지와 프롬프트만 입력했는데 이런 결과물을 얻을 수 있었습니다. 나무가 가로등으로 인식되었나봅니다.




이번에는 고양이를 사람으로 바꾸는 걸 Denoising strength 옵션값을 사용해서 해보겠습니다.
우선 고양이 사진을 하나 구해옵니다. (unsplash 에서 검색해서 무료로 받으세요.)

Resize 설정을 설명하기 위해서 일부러 비율이 다른 이미지를 가져왔습니다. 생성할 이미지와 원본이미지가 이렇게 비율이 다른 경우에 결과물이 이상하게 나오는 경우가 많기 때문에 Resize mode 옵션을 지정해줘야 합니다.
Resize mode

- Just resize : 업로드한 이미지를 생성할 이미지에 강제로 맞춥니다. 말그대로 강제로 맞추기 때문에 찌부가 되는 상태가 되므로 추천하지 않습니다.
- Crop & Resize : 비율은 유지하면서 생성할 이미지에 맞춰서 이미지를 잘라냅니다.
- Resize & Fill : 비율을 유지하면서 원본이미지가 모두 포함되도록 생성할 이미지 비율에 맞춥니다. 이러면 빈 공간이 생길텐데 그 부분은 평균색상값으로 일괄 채웁니다.
- Just resize (latent upscale) : Just resize와 비슷하지만 확대축소가 함께 진행됩니다.
제 생각에는 원하는 결과를 얻기 위해서는 애초에 원본이미지를 생성이미지의 비율에 맞춰서 준비하는게 좋을것 같고, 원하는 요소나 레이아웃을 중요시 하면 Just resize, Inpaint 같은 목적의 정확한 소스이미지가 반영되어야 하면 Crop and resize 를 상황에 맞게 사용하시면 될것 같습니다.
Denoising strength
여튼 다시 돌아와서 고양이를 사람으로 만들기 위해서 다른 옵션값은 그대로 두고 Resize mode는 Crop and resize를 사용할겁니다.
이때 잡음제거(Denoising) 강도값을 조정할건데, 0은 원본이미지 그대로, 1은 최대변화(프롬프트에 의존)라서 기본값 0.75정도에서 조정하시면 되고 그 차이를 보여드리겠습니다.
프롬프트는 3편에서 사용했던 걸 그대로 사용해볼께요.
A beautiful hyperrealistic 3d animated female ichigo, stunning face, silky hair, big clear eyes, smooth skin, healthy lips, scenic background, soft details, cinematicEasyNegative, badhandv4, bad-artist, EasynegativeV2, bad_pictures, verybadimagenegative_v1.3





위의 결과를 보면 0.6~0.8 사이값에서 소스이미지를 적용하는게 그나마 의미가 있지않나 싶습니다. 사실 너무 극적인 변화를 요구하는 변화였는데 의미있는 결과가 나온 것 같네요.
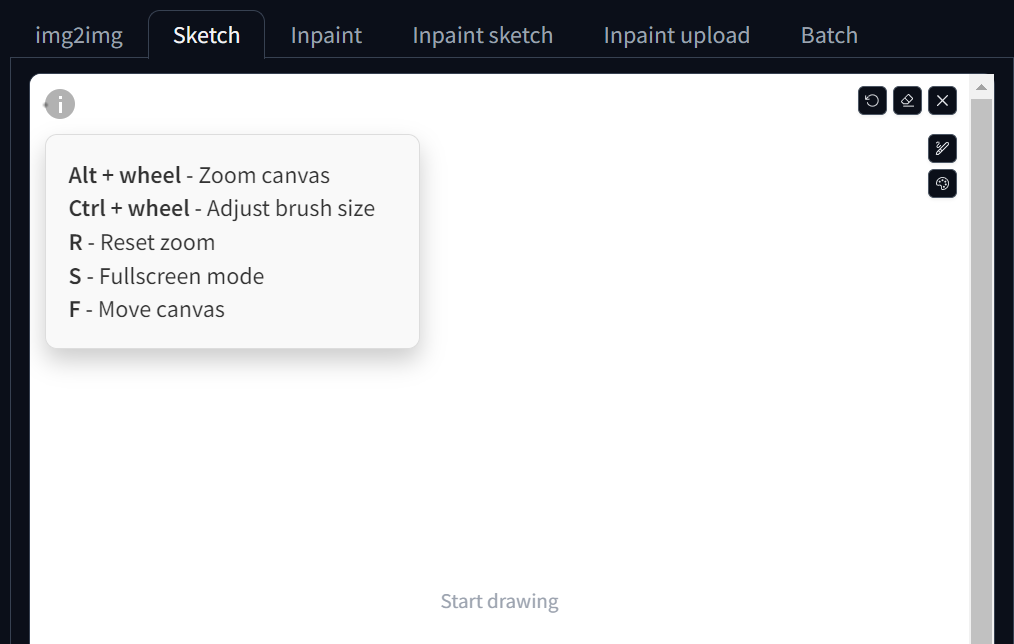
Sketch탭
스케치는 이미지를 업로드 하는 대신 캔버스에 직접 그리는 방식입니다. 제가 위에서 그렸던 그림판 수준의 그림이라면 Sketch 기능을 사용하는게 좋을 것 같습니다.

여기서 중요한건, 그림을 직접 그린다고 했는데 해당 메뉴를 누르면 이미지를 업로드하라고 나온다는 점입니다. 그래서 이 부분에서 많이 헷갈려하지 않을까 생각됩니다.
여기서는 그냥 Canvas에 해당하는 이미지를 업로드하고 거기서 그림을 그리기 시작해야됩니다. 귀찮으실까봐 512 사이즈에 하얀 캔버스 이미지를 업로드 해드릴께요.

정말 사용하기 불편한 UI를 가지고 있습니다. 화면조작과 관련한 설명은 좌측위에 i 아이콘을 누르면 볼수 있습니다. 우측위에 조그만 아이콘들이 있는데요.
처음에 색상이 흰색으로 되어있어서 왜 안되지 생각할수 있는데, 브러시 색상을 바꿔주시면 됩니다.

위에서 사용했던 프롬프트를 조금 수정해서 사용하고, 동작,포즈를 스케치로 잡아주는 걸 해보려고 합니다.
A beautiful hyperrealistic female, running, stunning face, silky hair, big clear eyes, smooth skin, healthy lips, scenic background, soft details, cinematic, full bodyEasyNegative, badhandv4, bad-artist, EasynegativeV2, bad_pictures, verybadimagenegative_v1.3, POV



너무 대충 그렸나봅니다.. 역동적인 동세는 나오지만 마음처럼 포즈가 잡히진 않았네요..
오늘 Inpaint 까지 설명을 하려고 했는데 다음 포스팅으로 넘겨야 될것 같습니다. 글 하나 작성하는데 이미지 생성을 해가며 쓰려니 시간이 굉장히 많이 걸리네요.
그럼 6편에서 다시 만나요.




